TL;DR: iOS Safari is more than an inconvenience for developers, it's the fundamental reason interoperability has been stymied in mobile ecosystems; frequent showstopping bugs, a large patch gap, and lack of competing engines ensures the web is not a credible competitor to native. Here are the receipts to prove it.
Last update: January 30, 2025.
Check out the Updates section to find out what changed.
As noted elsewhere, a developer-lamented but regulator-overlooked aspect of Apple's monopoly on iOS browser engines has been the prevalence of show-stopping bugs.
We define "showstoppers" here as bugs that cause working apps to become entirely broken or inadvisable to use on the web.
All browsers have issues, but iOS is unique in depriving users of choices that developers can recommend when the system-provided engine breaks. Users and developers have literally no choice; they can't choose a different browser to work around Apple's frequent bouts of platform breakage. How bad is it? To get a sense for the impact, we've laid out the worst issues of the past decade. We've also included a rough estimate of the fraction of time when web apps would have worked as advertised on iOS but for Apple's implementation… hiccups.
Before we get started...
You might be wondering why we've compiled this big list of old Safari bugs, many of which have been fixed by now.
Bugs in iOS Safari often affect every browser on the platform
It's important to keep in mind that all browsers on iOS are basically Safari. The Apple App Store Review Guidelines contain the following rule:
2.5.6 Apps that browse the web must use the appropriate WebKit framework and WebKit JavaScript.
Apple, App Review Guidelines
In practice, Section 2.5.6 is a requirement that iOS and iPadOS browsers from Google, Microsoft, Mozilla, Samsung, Opera cannot use their own engines the way they do everywhere else. [...] Competing browser vendors are only allowed to produce shells around a very specific, unaltered version of Safari's WebView; a component whose features Apple dictates.
Open Web Advocacy, Bringing Competition to Walled Gardens
This means that iOS Safari bugs generally affect every other iOS browser, and always impact PWAs installed to the iOS home screen.
Because all browsers on iOS have to use the specific build of WebKit that ships with the operating system, Apple has put itself in the unique position of being able to introduce bugs in every single browser on iOS with a push of a "roll out system update"-button.
Bugs in iOS Safari often take a long time to get fixed
Despite announcing a mechanism intended to enable Safari and WebKit updates out-of-band from full OS updates, it is not used to quickly fix showstoppers. Apple tried to use it only once since 2022, immediately pulling the patch because it broke apps.
In practice, Apple still requires slow and time consuming system updates to deliver Safari fixes, delaying the rollout of patches for weeks, if not months.
And this doesn't account for the time it sometimes takes for bugs to get picked up. In the list below, you'll find actual show-stopping bugs that have lingered for years in WebKit's Bugzilla, or bugs that were fixed quickly but then didn't roll out with the next iOS update (or the one after that).
Why Safari's track record is important
Safari's track record shows a pattern: Time and time again, Apple has broken mission critical features. They didn't just break IndexedDB in 2014, they broke it again in 2021. Twice!
And there is a second pattern: when something breaks in Safari, it often takes a few weeks or months - or even years(!) - before it's fixed.
Businesses and users can not rely on a single browser engine to never break. And history indicates that this is especially the case if that single browser engine is Safari.
What about other browsers?
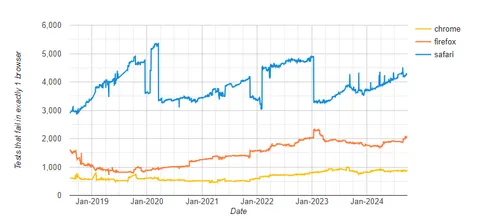
Every browser has bugs. But the sheer quantity of things that only fail in Safari is kind of baffling:

Usually, you can just switch to another browser when something breaks. On iOS, you can't. Every browser on iOS is forced to use Apple's WebKit. If WebKit has a bug, every browser on iOS has that bug. There is no way to switch to a browser that is not broken (other than to switch to another device that runs another operating system).
So, in that sense, other browsers' bugs are not instant showstoppers. You can switch (without buying a new device).
Also, as explained above, Safari relies on system updates to roll out an update. This means that bug fixes often take a minimum of weeks, if not months, to ship. Other browsers on other platforms do not rely on system updates. I have personal experience with Chrome bugs that were fixed within one or two weeks and shipped with a patch release outside their already fast 4-week release schedule.
Confidence Gaming
A good way to see how the combination of Apple's prohibition on competing browsers and its own underinvestment in Safari impacts users and developers is to ask "if someone were trying to build an app, could they use the web?". Organizations that bet on the web want to serve all users from a single, interoperable, portable codebase.
This means that Apple's forced monopoly makes iOS showstoppers a threat to the idea of investing in the web for reaching the world's wealthiest users. And what business or service can shrug off their flagship experience not working for the boss or board directors because they all have iPhones?
A thought experiment
In an earlier era, startups could build on the web and, if one browser didn't provide the features they needed, they could just recommend that their users try a better one. But that's not possible on iOS. So let's imagine two teams, struggling to build great experiences on the web: one is working on a social media app (ala Elk or Bluesky) and the other is building an image editing tool (e.g., Squoosh or Color.io or Figma or Canva).
Each of these tools needs a foundational set of features to work consistently and reliably in order for the idea of investing in the web to make sense: their PWAs have to compete against proprietary, platform-specific, non-interoperable native apps.
- Social
- Offline, Data Storage (IDB, Local Storage, Cache Storage), Smooth and Infinite Scroll, Media Recording and Playback, UI Components, Text Input, Push Notifications
- Media
- Offline, Data Storage, Media Recording and Playback, UI Components, Text Input, Web Assembly, Background Data Processing and Image Manipulation
Knowing what features are foundational over-and-above basic website functionality allows us to ask: could they bet on the web? Or put another way, given that all of these features have worked consistently across at least one other browser engine for the past 5 years, for what fraction of the past half decade would a well-written web app in each category have been able to compete with native apps?
Social PWAs
No modern social experience can compete without the use of Push Notifications. Apple only provided them for the web on iOS since March of last year, although it's unclear if anyone can consider them "supported" given the tragic state of Apple's implementation. But taking the most generous (to Apple) perspective, at least 3 of the 5 years we are looking at are a writeoff, starting with a failing score of 30%.
Naturally, any showstoppers introduced since then lower the score further.
From the list below, the most recent (as yet unfixed) showstopper appears to be breakage of on-screen keyboards in PWAs. It's unclear how a social app can work when users aren't able to type.
In total, the web on iOS has only been a semi-credible alternative to native apps for building social experiences for just 17 of the last 60 months, resulting in a flunking 28% score vs 95+% for Android, Windows, macOS, Linux, and ChromeOS.
Media PWAs
Media apps do not require Push, allowing us to consider more of the last half decade in our analysis. They do, however, require functional media playback (including in the background), as well as high-volume data storage via Local Storage, IndexedDB, and Cache Storage. Well-built media manipulation apps will also leverage Web Workers (and communication with them) as well as Offscreen Canvas for high-performance rendering. Media recording is necessary and Web Assembly is needed for implementing custom, high-performance media manipulation (including encoding for download).
Based on our data (see below), a well-built media app using these features will have appeared broken to iOS users for 35 of the last 60 months, meaning an ambitious media PWA would only be fully functional for iOS users 42% of the time across the past half decade.
Showstoppers by Year
Not every showstopper impacts every app, and many developers have been trying to build ambitious web experiences on iOS for much longer than 5 years. For completeness, here's a short catalogue of the worst issues impacting real-world apps.
2014: Completely broken IndexedDB implementation
| WebKit bugs | 136888, 136937, 137154, 138504, 143193, 136155, 149107, 149205, 149953 |
|---|---|
| Reported: | 2014, 2015 |
| Fixed: | 2016 |
| Released: | 2016 |
Apple shipped IndexedDB with iOS 7.1 (March 2014) but it wasn't usable until iOS 10 (September 2016) due to "seriously buggy behavior as well as complete lack of support in WebViews".
Unfortunately, it seems as if Apple may have screwed up their implementation of IndexedDB - and screwed it up bad. Like real bad.
Raymond Camden, IndexedDB on iOS 8 - Broken Bad
Nolan Lawson kept a comprehensive list of the show-stopping issues that plagued WebKit's early IndexedDB implementation. In 2015, he summarized:
IndexedDB was proposed more than five years ago and has been available in IE, Firefox, and Chrome since 2012. Apple, on the other hand, didn't release IndexedDB until mid-2014, and when it did, it unveiled a bafflingly incompetent implementation that was so bad, it's been universally derided as unusable. (LocalForage, PouchDB, and YDN-DB, the major IndexedDB wrappers, all ignore Safari's version and fall back to WebSQL.)
Nolan Lawson, Safari is the new IE, 2015
Since WebKit happily reported IndexedDB was supported, any site that used feature detection broke. Developers were forced to fall back to things like UA sniffing in order to work around the issue.
Sadly, this wouldn't be the last time WebKit suddenly completely broke existing websites and later even leaked user data via their IndexedDB implementation.
Read more:
2015: 100vh (100% viewport height) means a different thing in mobile Safari to everywhere else
| WebKit bugs | 141832 |
|---|---|
| Reported: | 2015 |
| Fixed: | 2022 |
| Released: | 2022 |
When working with Viewport Units there's this longstanding and extremely annoying bug in Safari on iOS where it does not play nice with the vh unit. Setting a container to
100vhfor example will actually result in an element that's a wee bit too tall: MobileSafari ignores parts of its UI when calculating100vh.
Apple/WebKit's stance is that it works as intended, although it's not what I (and many other developers) expect. As a result we have to rely on workarounds.
Bramus van Damme,100vhin Safari on iOS
Later, Chrome and Firefox would reluctantly adopt the same behavior so all browsers would at least behave consistently. Attempts to reach out to WebKit and discuss better solutions were apparently ignored by WebKit.
Developers had to resort to workarounds, hacks and buggyfills to get Safari (and later Chrome and Firefox) to behave correctly. Eventually, Matt Smith came up with the pretty elegant -webkit-fill-available solution - but this didn't play nice with Chrome, requiring an extra @supports guard.
It wasn't until recently, when the svh, lvh and dvh units landed in all major browsers, that this issue was finally resolved. It's telling that it was not anyone on the Safari team who came up with a solution. They completely intentionally broke the 100vh unit, then ignored the issue for 4 years, and when an independent developer pitched (what would become) the new CSS units, it were the Chrome and Firefox teams who responded and put it on the agenda.
Read more:
- Viewport height is taller than the visible part of the document in some mobile browsers
- CSS: Watch out for 100vh height in mobile browsers
- Avoid 100vh On Mobile Web
100vhin Safari on iOS- CSS fix for 100vh in mobile WebKit
2016: <body /> with overflow:hidden CSS is scrollable on iOS
| WebKit bugs | 153852, 214781, 220908 |
|---|---|
| Reported: | 2016, 2019, 2020, 2021 |
| Fixed: | - 1 |
| Released: | - 1 |
The ability to block and/or control scrolling is essential for building advanced user interfaces like popups, bottom sheets, sidebar navigation, etcetera. This Interop proposal goes into more detail about the issue(s) and why they are important.
WebKit, especially on iOS, has had a long history of bugs related to (over)scrolling. Once more, web developers tried to hack their way around the issue, but these solutions were often brittle and never really completely solved the problem - or introduced some other limitation or unwanted behavior.
Just to give you an example, it took Adobe 8 lines of code to prevent scroll...
For most browsers, all we need to do is set
overflow: hiddenon the root element, and add some padding to prevent the page from shifting when the scrollbar is hidden.
Adobe, usePreventScroll
...except for iOS Safari:
Mobile Safari is a whole different beast. Even with overflow: hidden, it still scrolls the page in many situations
Adobe, usePreventScroll
The Safari version of the same function is 163(!) lines of code 🫠. You could argue that most of these lines are just comments, but I would counter that code that requires this many comments to explain what is happening tells you something about the amount of hacks required to pull it off.
Take this one, for example:
Offset the body by the scroll position using a negative margin and scroll to the top. This should appear the same visually, but makes the actual scroll position always zero. This is required to make all of the above work or Safari will still try to scroll the page when focusing an input.
Adobe, usePreventScroll
If that doesn't make your brain hurt, I'm not sure what will.
It took Apple 3 years to fix the initial bug but it didn't take long for someone to notice that they forgot to fix it for installed web apps. Instead of picking it up, WebKit requested that someone file a new bug for this case. Unfortunately, nobody did until 2020. Apple confirmed the new bug and added an internal radar link - and then, for 6 months, nothing happened (the ticket still has the status NEW). A new ticket was filed in 2021 which was eventually picked up. It took at least another year and 4 months to get fixed.
Even now, there are scenarios (240860, for example) where scrolling is not prevented when overflow: hidden is set on <body /> - so this bug is still not completely resolved.
Read more:
1 While many cases of this bug were resolved (the most recent somewhere around Q3 of 2022), there are still scenarios where it's not.
2017: Safari incorrectly blocks localhost as mixed content when accessed from an HTTPS page
| WebKit bugs | 171934 |
|---|---|
| Reported: | 2017 |
| Fixed: | - |
| Released: | - |
According to spec, localhost should always be treated as Potentially Trustworthy. Chrome and Firefox (albeit reluctantly) behave correctly, but Safari does not:
Several popular desktop applications (e.g. Spotify) install a server that binds to a localhost port. The web application (e.g. spotify.com) then uses the localhost server to control the desktop application. In order to work around the mixed-content blocker, the web application connects over HTTPS to a host (e.g. *.spotilocal.com) that simply points to 127.0.0.1
...
This ugly hack suffers from a number of problems: it doesn't work when offline due to DNS resolution failure, it doesn't work through proxies, etc.
...
[ ...] the hack also requires a HTTPS certificate. This means that the private key of the certificate is embedded in the desktop application... (I hear some applications have even resorted to installing a root CA so that they can use a self-signed certificate...)
Birunthan Mohanathas , WebKit Bugzilla #171934 c8 and c9
2018: OS 11.2.2 broke WebAssembly
| WebKit bugs | 181781 |
|---|---|
| Reported: | 2018 (Jan) |
| Fixed: | 2018 (Jan) |
| Released: | 2018 (Mar) |
iOS 11.2.2 broke WebAssembly. This broke parts of Wikipedia, all existing published Construct content, and probably more. Much of the difficulty could have been averted by just turning off WebAssembly, so everything reverted to fallbacks. Instead they left it enabled but broken until the iOS 11.3 release months later. In the meantime Apple provided no meaningful help or support whatsoever. We only got support from a helpful Wikipedia engineer who shared a workaround they discovered.
Ashley Gullen, Safari releases are development hell
Although Apple fixed the issue within days, they took their time shipping it. They broke WebAssembly in 11.2.2, didn't ship the fix in either iOS 11.2.5 1 or 11.2.6, but opted to wait until iOS 11.3. Although there was a way to detect the bug and have some fallback, many existing websites that used proper feature detection were left broken for months.
1 We will note that there was not much time between the bug report and the release date of iOS 11.2.5.
2018: Safari 11.1 broke MessageChannels
| WebKit bugs | 184502 |
|---|---|
| Reported: | 2018 (Apr) |
| Fixed: | 2018 (Apr) |
| Released: | 2018 (Sept) |
Safari 11.1 broke MessageChannels in a way that broke Construct, and left us maintaining workarounds for years.
Ashley Gullen, Safari releases are development hell
The issue was reported in April 2018 and patched within days - but, again, Apple didn't prioritize shipping it. iOS 11.2, 11.3 and 11.4 came along without the fix. As far as we can tell, it finally shipped with iOS 12 in Sept 2018, almost 6 months later.
2019: Safari's Beacon API problems
| WebKit bugs | - |
|---|---|
| Reported: | - |
| Fixed: | - |
| Released: | 2019 (Sept) |
The Beacon API is available in all current mainstream web browsers, and was introduced in Safari in version 11.11 (iOS 11.3 and MacOS 10.13.) However, Safari have had some trouble delivering on the promises of this web API; especially on iOS.
Daniel Aleksandersen, Safari's Beacon API problems
We couldn't find a ticket for this one, but it appears that iOS 11.3 enabled support for a feature that didn't do the thing until it was fixed in iOS 13:
Safari on iOS 13 should work much better with the Beacon API assuming you use it correctly. There isn’t much to be done with older versions, unfortunately.
Daniel Aleksandersen, Safari's Beacon API problems
2019: IndexedDB: An internal error was encountered in the Indexed Database server
| WebKit bugs | 196372, 197050 |
|---|---|
| Reported: | 2019 (March) |
| Fixed: | 2019 (Apr) |
| Released: | 2019 (Sept) |
We have received reports from the users of the Firebase SDK for Firestore (see https://github.com/firebase/firebase-js-sdk) that they are seeing the following exception starting with iOS 12:
"An internal error was encountered in the Indexed Database server"
The user report states that bringing the Web app into the background and back into the foreground triggers this crash.
mrschmidt, WebKit BugZilla
Yes, IndexedDB again.
The bug was reported in April, but Apple had actually noticed something was wrong two weeks earlier, only 3 days after iOS 12.2 was released. It was patched just before the end of April - and then did not ship with iOS 12.3 (May 13) or 12.4 (July 22). It finally shipped with iOS 13, leaving IndexedDB broken for 6 months.
The only workaround was to detect the error and reload the page.
This bug also highlights the problem of Apple's policy around communicating when fixes will ship. When asked which iOS release would include the fix, Apple responded:
We are not allowed to comment on future iOS release. If you want to know whether the fix is in a released iOS build (including beta), I can tell you that. The fix is not in any iOS build yet.
Sihui Liu, WebKit Bugzilla
This means that developers can only get an answer for releases that have already shipped, leading to back-and-forths like this (#c17 - #c24):
| Dev: | "Is it the case that this fix is also not in iOS 12.4 beta 2?" |
| Apple: | "Yes, it's not in iOS 12.4 beta 2." |
| Dev: | "Can anyone confirm that the fix is in the iOS 12.4 beta 3 or, asking in advance, the first iOS 13 beta?" |
| Apple: | "Fix is in iOS 13 beta" |
| Dev: | "Can you confirm if this fix is also in iOS 12.4 please?" |
| Apple: | "this is not in iOS 12.4." |
| Dev: | "Is there still a possibility of it getting to iOS 12 or has that been finalized yet?" |
| Apple: | "That should be finalized" 1 |
Unfortunately, it turned out that the fix introduced a new IndexedDB bug.
1 Apple basically admitted here, on June 12th, that the fix wouldn't ship until September (when new major iOS versions usually roll out). 🫠
2019: IndexedDB: on-going IDBTransaction is not active any more after process is suspended
| WebKit bugs | 202705 |
|---|---|
| Reported: | 2019 |
| Fixed: | - |
| Released: | - |
We work on the Firestore SDK, which provide real-time data synchronization for users of Google Cloud Firestore. As part of our offering, we ship an IndexedDb-enabled Web client. Our users have reported a severe problem with iOS 13 that essentially means that we are currently unable to support iOS 13.
[...]
We believe that this is likely a regression introduced by the fix for 197050
mrschmidt, WebKit BugZilla
Firebase was basically forced to "audit and potentially rewrite all of their usages of IndexedDb" to work around the issue. It took the Firebase team a month to release the workaround (which should give you an idea of how much work that required).
It's unclear if Apple ever fixed the issue on their side, as the ticket is still open. The last comment, almost exactly a year after Apple initially broke IndexedDB with iOS 12.2, at least has an Apple engineer wondering aloud whether Apple could make Safari do the work that they asked the Firebase team to do:
If a transaction is aborted, could we save it and replay it automatically?
Maciej Stachowiak , WebKit Bugzilla
It's not entirely clear if this bug affected other websites and libraries (besides Firebase), but as it was triggered by the simple act of putting a website in the background, we assume it did.
2019: Audio stops playing when standalone web app is no longer in foreground
| WebKit bugs | 198277 |
|---|---|
| Reported: | 2019 |
| Fixed: | 2022 |
| Released: | 2022 |
With iOS 12.3, Apple completely broke background audio for installed web apps. It all worked fine in Safari and 3rd-party browsers on iOS, but as soon as you installed it as a web app, started playing audio and moved the web app to the background (either by switching to the home screen, another app or turning off the display), audio playback would simply stop.
It went unfixed for almost 3 years - and when Apple finally fixed it, they forgot to tell developers. There was no workaround except to prevent Safari from installing the web app.
Imagine if a company like Spotify would have believed Apple's claim that web apps are a viable alternative to native apps distributed through their App Store - their Music Player web app would have been completely, utterly useless without background audio! For three years!
2019: PWA in iOS uses old assets after publishing new servicerWorker/assets
| WebKit bugs | 199110 |
|---|---|
| Reported: | 2019 |
| Fixed: | 2022 |
| Released: | ? |
We are currently using iOS 12.3.1 and the new changes in app/.js are [published], but the PWA in iOS load the old assets present in precache.
In Safari it works correctly, but when you're using PWA it does not work. There are behavioral differences between Safari and PWA on iOS.
Marlon Maxwel, Webkit Bugzilla
The PWA just needs to be [...] installed (added to the Homescreen).
Without the workarounds linked by others in the comments, this bug is a blocker to deploying a PWA on iOS.
Chris, WebKit Bugzilla
2020: Add Fullscreen API to iOS (& display fullscreen)
| WebKit bugs | 206854, 264220, 280181 |
|---|---|
| Reported: | 2020, 2023, 2024 |
| Fixed: | - |
| Released: | - |
We realize that the Fullscreen API (FS API) on iOS is not so much broken as it is completely missing, but we decided to include it because it is absolutely critical for all but the most casual games. The fact that this API is not available on iPhones makes relying on the web to run these games completely infeasible on mobile. And even though the FS API is available on iPadOS, MDN reports that it's basically unusable for games:
Only available on iPad, not on iPhone. Shows an overlay button which can not be disabled. Swiping down exits fullscreen mode, making it unsuitable for some use cases like games.
MDN, Fullscreen API
In 2023, it looked like iOS Safari 17.2 was finally going to ship FS API support, but they pulled it before the final release due to too many bugs. It returned in 17.4 but as an experimental feature (off by default). 6 months later, iOS 18 (and 18.1 beta, for that matter) still requires users to manually toggle it on. But, hey, you might be excited that you can now use the FS API for <img /> on visionOS?! 💃
It's worth noting that the current (experimental) implementation on iOS has the same issues as what is available on iPadOS today. One has to wonder what use cases exist for fullscreen with a big overlay button, as the whole point of fullscreen is to hide system and browser UI. Or worse, imagine a game where every swipe will exit fullscreen mode (in the most distracting and annoying way possible). 1
By the way, someone figured out that you could pipe a
<canvas />through WebGL and use that as a<video />source (which does support fullscreen). It's telling how many hoops web developers are willing to jump through to get a fullscreen<canvas />element. 2
The only alternative to the Fullscreen API would be to set display: fullscreen in the web manifest (and get users to install your web app). Sadly, iOS does not support that either. Fun fact: iOS may not support display: fullscreen, but matchMedia('(display: fullscreen)') returns true if you have it set (just to make sure feature detection won't work, I guess?). 🙃
1 Once more, Apple seems to have found a way to keep critics and regulators at bay ("Look! We did it!") and at the same time make it so pointless that no one will want to use it (and thus, fullscreen apps and games effectively remain a native-app exclusive).
2 Before you think you should canvas > WebGL > video your way out of this, please bear in mind that this approach would have a significant impact on complexity and performance, not to mention that you would use more APIs - any of which could be just one iOS release away from breaking.
2020: IndexedDB Index Corruption after upgrade from iOS 13 to iOS 14
| WebKit bugs | 220776 |
|---|---|
| Reported: | 2020 (Sept) |
| Fixed: | 2020 (Sept) |
| Released: | ? |
r255318 introduced a change to how IDB Indexes are stored in the SQLite backing store. It moves from per-ObjectStore index IDs to per-Database index IDs, and attempts to perform a migration. This migration is run on iOS 14 when launching an app whose WKWebView IndexedDB databases were created on iOS 13.
There's a flaw in the migration process that can result in multiple indexes being updated to have the same ID, and corrupting the associated IndexRecords data. Once this happens, it appears to be impossible to recover the correct indexes.
Darryl Pogue, WebKit Bugzilla
IndexedDB again 🫣
The WebKit team patched the bug in 4 days (kudos!) but that was too late for anyone who already upgraded to iOS 14. And given that Apple relies on system updates to ship fixes, many more users would be able to upgrade to iOS 14 and potentially lose their data before the patch would ship.
Speaking of which, it's not clear which iOS version shipped the fix to users, but let's be (very, very) optimistic and assume it was included with iOS 14.1, the first opportunity, on Oct 20th, 2020.
2021: Safari shipped blob.stream(), crashes with a NULL pointer exception
| WebKit bugs | 220776 |
|---|---|
| Reported: | 2021 (Jan) |
| Fixed: | 2021 (Jan) |
| Released: | ? |
Apple recently broke our website by adding support for a new API
blob.stream()in Safari 14.1 (which we correctly feature-detected) but when you call the function you get a null pointer exception which crashes the renderer process. Worse, the bugs was fixed onmasterseveral months before Safari was released but it wasn't included in the release.
Feross Aboukhadijeh, Hacker News
Safari 14.1 shipped an implementation of blob.stream() that crashed the browser's rendering process. Developers who used proper feature detection woke up one morning to find their sites broken. The release notes made no mention of support for blob.stream(). Even if you did test with Safari Technology Preview releases, everything seemed to work just fine - until it didn't:
We did test in Safari Technology Preview, but it already had this fix applied so we didn't encounter the crash.
John Hiesey, WebKit Bugzilla
It's not clear which version of Safari landed the fix as the ticket was never updated.
2021: Appending an element to the shadow DOM in many cases hard crashes the browser process
| WebKit bugs | 224408 |
|---|---|
| Reported: | 2021 (Apr) |
| Fixed: | 2021 (Jun) |
| Released: | ? |
WebKitGTK 2.32.0 is unable to load redhat.com, which somehow I didn't notice until now.
Michael Catanzaro, WebKit Bugzilla
Another case of "you can not rely on feature detection". If your site used web components, there was a good chance it would suddenly crash the browser process.
It's not entirely clear which iOS versions were affected, but given the timeline, we assume the fix landed in iOS 14.7 (July 2021).
2021: LocalStorage is broken when a page is open in more than one tab
| WebKit bugs | 225344 |
|---|---|
| Reported: | 2021 (May) |
| Fixed: | 2021 (May) |
| Released: | 2021 (Jul) |
This will result in data loss on websites, as two tabs will be writing to storage, unaware of each others' changes.
Additionally, the 'storage' event is used for cross-tab communication in Safari, since it doesn't support BroadcastChannel, and this bug breaks that.
Jake Archibald, WebKit BugZilla
The fix took a little over 2 months to land.
While this bug did not (directly) affect Safari on iOS and iPadOS, the workaround would: websites could switch to IndexedDB (which was unaffected) to prevent data loss, only to find it broken just a month later - again.
2021: IndexedDB APIs hangs indefinitely on initial page load
| WebKit bugs | 226547 |
|---|---|
| Reported: | 2021 (Jun) |
| Fixed: | 2021 |
| Released: | 2021 (Jul) |
The first indexedDB.open() call made by a page appears to be flaky on first load in iOS 14.6.
Its readyState stays as "pending" forever, and none of the event handlers (including "onblocked") are called.
Simon Taylor, WebKit BugZilla
It's kind of baffling how this wasn't caught before it shipped:
Since this bug is so easy to trigger by just opening a database, it likely affects many other sites as well.
Feross Aboukhadijeh WebKit Bug Tracker
While there was a workaround, existing sites that relied on IndexedDB were broken until the fix was released in iOS 14.7 and macOS 11.5 about a month-and-a-half later.
Read more:
2021: Fetch request streaming is implemented just enough to pass feature detection, but it doesn't actually work
| WebKit bugs | 245671 |
|---|---|
| Reported: | 2022 |
| Fixed: | - |
| Released: | - |
Safari half-shipped request streams in fetch, so it passes the feature detect, but doesn't actually support the feature.
Jake Archibald, Twitter
The bug ticket hasn't been updated since 2022, and web-platform-test reports that Safari is failing the test, so it looks like developers can still not rely on feature detection.
2021: IndexedDB API information leaks
| WebKit bugs | 233548 |
|---|---|
| Reported: | 2021 |
| Fixed: | 2022 |
| Released: | 2022 |
[...] a software bug introduced in Safari 15's implementation of the IndexedDB API that lets any website track your internet activity and even reveal your identity
fingerprint.com, Exploiting IndexedDB API information leaks in Safari 15
This one was a biggie: Apple's Safari leaked IndexedDB data to other sites. Site isolation is the one thing that browsers are supposed to get right.
Apple did not respond to the bug for 6 weeks, at which point the security researchers who reported the issue felt compelled to disclose it publicly (and shame Apple into action):
The issue was reported to Apple on the 28th November 2021 but after 6 weeks of non-action was publicly disclosed a few days ago.
...
For iPhone and iPad users, the fix can not come too soon. While macOS users can and should use an alternate browser, on iOS all browsers use the Safari web engine, meaning all iPhone users have no mitigation except to stop using the browser on their phone.
mspoweruser.com, After ignoring it for 6 weeks, Apple starts testing fix for major Apple Safari privacy bug that leaks your Google ID
Safari 15.3 fixed the issue, which was released on January 26th 2022 - a patch gap of 60 days.
2023: New Wake Lock API does not work in Home Screen Web Apps
| WebKit bugs | 254545 |
|---|---|
| Reported: | 2023 (Mar) |
| Fixed: | 2023 (Apr) |
| Released: | - |
New Wake Lock API works in Safari browser but does not work when web page is added to home screen.
siim, WebKit Bugzilla
iOS 16.4 introduced the Screen Wake Lock API. Unfortunately, Apple completely forgot to enable it for web apps when they implemented it. It works fine in Safari, but breaks as soon as a user figures out how to install the web app (good thing that only 4 out of 10 people know you can "Add to Homescreen" on iOS 🫠).
As you can imagine, being able to set a wake lock is especially important for games, media websites, custom video players, and document editors / storage services like Cryptee 1, that needs to encrypt and upload documents before the phone goes to sleep. You know, things that would make sense as PWAs.
The issue in WebKit was fixed pretty quickly, but it didn't take long for web developers to notice that the fix didn't land on actual devices. WebKit responded:
I should also mention that the fix isn't in WebKit. We added API to WebKit to allow the Safari team to fix this (and thus closed this WebKit bug report). However, the issue won't be resolved until Safari actually adopts the new WebKit API.
Chris Dumez, WebKit Bugzilla
This comment was made on May 19th 2023. The fix didn't ship in any of the iOS 16 releases, and skipped iOS 17.0, 17.1 and 17.2 as well. Developers kept asking when this would get fixed. In January 2024 (9 months after iOS 16.4 shipped the Wake Lock API), the WebKit team replied this:
There is no issue to fix on WebKit side, therefore there is no reason to have a WebKit bugzilla bug. There is already a radar and it is already assigned to the correct team at Apple. This issue was not forgotten.
Chris Dumez, WebKit Bugzilla
Fast forward a couple of months (like, say, nine). Babies were conceived and born, iOS 18.0 is here, and no one at Apple Safari has bothered to hook up the APIs that the WebKit team provided to them in May 2023.
18 months after the bug was filed and 16 months after it was fixed in WebKit, the Wake Lock API still does not work in installed web apps.
[...] remember that Cupertino's position to regulators is:
- Safari is so good that allowing other engines would only ruin a good thing
- The web is a real substitute for native apps because Safari is so capable
- Safari is not behind on features
- Apple's approach "is working"
Alex Russell, Mastodon
1 "This episode of Webventures was brought to you by..." 😉
2023: Notifications API: support for the badge, icon, image and tag options
| WebKit bugs | 258922, 280160, 280161, 280162, 280766 |
|---|---|
| Reported: | 2023, 2024 |
| Fixed: | - |
| Released: | - |
Safari 16.4 may have shipped full support for Web Push, but Apple's incomplete implementation of the Notifications API is basically unusable for anything more complex than websites that want to push "breaking news stories".
Back when iOS 16.4 launched, developers had to find out about these missing or incomplete features themselves, as the Browser Compatibility table on MDN had all but green checkboxes. More than a year later, features like badge, icon and image are still incorrectly listed as supported on MDN, and that's not entirely MDN's fault.
Update October 2, 2024 #1:
The WebKit bugs table now includes 280766 for theclose()method.
Update October 2, 2024 #2:
Patrick Brosset has been busy fixing some of Safari's MDN compat data. It's baffling that Apple provided incorrect data, seemingly never bothered to fix it (17 months and counting), and now relies on non-Safari browser engineers to provide the correct data.
2024: IndexedDB failing with "UnknownError: Connection to Indexed Database server lost."
| WebKit bugs | 273827 |
|---|---|
| Reported: | 2024 (May) |
| Fixed: | 2024 (July) |
| Released: | 2024 (July) |
Starting with iOS 17.4, my website's connection to IndexedDB will spontaneously close and fail to reopen, throwing this error:
"UnknownError: Connection to Indexed Database server lost. Refresh the page to try again"
It's a widespread issue, with hundreds of users (a high percentage of my iOS user base) affected.
Unfortunately, it is impossible to re-open the database connection after this issue occurs, so listening to the close event won't help.
Luke Abbott, WebKit Bugzilla #c0, #c6
IndexedDB. Again. It's like the opposite of a gift that keeps on giving.
The issue shipped with iOS 17.4 (March 5th) but unfortunately wasn't reported until May. It's not entirely clear if the fix actually shipped with 17.6 (July 29th), but we assume it did as it was included in 17.6 beta.
2024: No close of popover with click/touch on backdrop in Safari iOS and iPadOS
| WebKit bugs | 267688 |
|---|---|
| Reported: | 2024 (Jan) |
| Fixed: | 2024 (Nov) |
| Released: | 2025 (Jan) |
The click/touch on the backdrop of a open
[popover], does not close the [popover] on Safari iOS/iPadOS. It does close the[popover]on the Safari macOS, Chrome desktop, Firefox desktop (with a polyfill), Chrome Android, Firefox Android (with a polyfill).The
[popover]should close when clicked/touched on the backdrop[popover]::backdropor pressing the escape key on a keyboard.
Russ, WebKit Bugzilla
Getting the default [popover] behavior right is... you know, the basics. They did get it right on macOS, but botched it up on their most popular platform (they completely forgot touch events exist, I guess?). The bug was filed in January 2024 but all Apple has done so far is assign it an internal radar ticket.
The Popover API is part of Interop 2024 ("focus areas" that all browsers have agreed to work on), but it seems as if Apple hasn't even noticed the bug (nor the ticket) for 9 months and counting.
The good news is that there is fairly easy way to work around the bug, but that still does require developers to a) catch the bug, b) figure out what's wrong and then c) find the workaround (you're welcome 😉).
2024: On-screen keyboard does not show up for installed web apps (PWAs) when focusing a text input of any kind
| WebKit bugs | 279904 |
|---|---|
| Reported: | 2024 (Sept) |
| Fixed: | - |
| Released: | - |
After upgrading to iOS 18, I launched an installed web app (PWA / home-screen web app), tapped on an input field, and the on-screen keyboard did not show up as expected.
...
Our application is effectively broken on iOS 18, and this has a direct negative impact on our business as our customers cannot edit / write documents anymore.
...
So this is critically impacting our business every minute it remains unfixed.
John Ozbay, WebKit Bugzilla
2024: Camera doesn't start in PWA
| WebKit bugs | 282327 |
|---|---|
| Reported: | 2024 (Oct) |
| Fixed: | - |
| Released: | - |
When trying to start the camera with getUserMedia, the camera starts up as shown by the red indicator in the top left of the screen but after a few seconds it closes and no stream is returned, nor an error is reported.
When I restart my iPhone, the problem goes away but returns after a while.
Danny Moerkerke, WebKit Bugzilla
I'm sure that this has absolutely no impact on web apps that require camera access to take a picture or scan a QR code.
As of this writing (Nov 25th), Apple has not bothered to respond, but they did create a radar ticket.
Minor bugs by Year
While not every bug is a showstopper by itself, the web has suffered a lot from what can only be described as death by a thousand Safari bugs. If developers and users run into issues on sites at every turn, it drags down the entire platform. Accumulated, these issues become showstoppers.
We don't have detailed descriptions for each of them, but hopefully the sheer quantity of things that could break with any iOS release gives a good idea of what web developers have had to deal with over the years.
2008: Focus events for non-input elements behave differently in Safari to every other browser
| WebKit bugs | 22261, 229895 |
|---|---|
| Reported: | 2008, 2021 |
| Fixed: | - |
| Released: | - |
Clicking on a button in Safari not only does not focus it but also removes focus from a previously-focused element. Instead of fixing this, Apple first spent more than a decade defending it (without testing it, presumably) and has now spent more than two years ignoring it after their theoretical claims about consistency were disproved.
All this while, websites that work everywhere else continue to break in Safari.
Mayank, When will Apple focus on Safari?
Note: WebKit may not actually be going completely off-spec here and they have done some related fixes/changes to improve the situation a bit. That said, I think most would agree that the current behaviour seriously hampers accessibility.
2012: Using border-image with border-style: none is rendered completely wrong
| WebKit bugs | 99922 |
|---|---|
| Reported: | 2012 |
| Fixed: | 2021 |
| Released: | 2021 |
This one took 9 years.
2014: WebKit doesn't calculate padding-top/-bottom: n% correctly
| WebKit bugs | 133049, 221202 |
|---|---|
| Reported: | 2014, 2021 |
| Fixed: | 2021 |
| Released: | 2021 |
2014: Pointer events should allow for device-pixel accuracy
| WebKit bugs | 133180, 279540 |
|---|---|
| Reported: | 2014, 2024 |
| Fixed: | - |
| Released: | - |
This may be valuable on high-dpi devices. Eg. if scrolling is happening in physical pixel units, it should be possible to build JS applications that move things around just as smoothly (as is possible in native iOS apps).
Rick Byers, WebKit Bugzilla
The iPhone 4 introduced the Retina display in 2010, but the web on iOS still can't do device-pixel accurate interactions.
It took 10 years and Rick Byers (a Chrome engineer(!)) to update the testcase, but in Sept 2024, Apple finally started working on fixing this "oversight".
2017: Support for 120Hz requestAnimationFrame
| WebKit bugs | 173434, 272226 |
|---|---|
| Reported: | 2017 |
| Fixed: | 2021 - ? |
| Released: | 2022 (mac), 2023 (iPad), 2024 (iOS), ? (PWA) |
It took years for this feature to land in Safari, but only for macOS (the 2021 M1 Macbook's introduced 120Hz displays). About a year later, it was reported that Safari on iPadOS shipped support for high frame rates (5 years after iPad Pro introduced ProMotion). iOS 18.0 dev beta 2 enabled support for iPhones, we assume this shipped with the final release of iOS 18.
However, high frame rates for the web are still disabled by default: users still have to manually disable the "Prefer Page Rendering Updates near 60fps"-option in Safari's feature flag settings (not a place that an average user will frequently visit).
[The option to cap frame rates at 60Hz in Safari] is default on for macOS, iOS, and iPadOS. Interestingly though, it is default off for visionOS.
Also I have another bug open that aims to change this. PWA apps run off of default feature flags, meaning changing the feature flag will not affect the PWAs. This means above 60fps is disabled for all PWAs.
Jeffrey Blanz, WebKit Bugzilla
As Blanz mentioned, PWAs still can not take advantage of this feature.
It's worth noting that native apps automatically run at high frame rates since iOS 11 (iPad Pro, 2017) and iOS 15 (iPhone 13 Pro, 2021).
2018: Some Fetch requests incorrectly completely skip the service worker
| WebKit bugs | 187461 |
|---|---|
| Reported: | 2018 |
| Fixed: | 2022 |
| Released: | 2022 |
When using a FormData with file to send content of a form using the fetch API, the request doesn't go through the associated Service Worker.
nyro, WebKit Bugzilla
2020: Safari 14 shipped a broken replaceChildren() method, which caused glitches in Construct.
| WebKit bugs | 217537 |
|---|---|
| Reported: | 2020 |
| Fixed: | 2020 |
| Released: | ? |
2020: When leaving current scope of PWA, back button incorrectly reads "Untitled"
| WebKit bugs | 217755 |
|---|---|
| Reported: | 2020 |
| Fixed: | - |
| Released: | 2022 |
Unfortunately, there is a bug, where the back button to your PWA shows "◀ Untitled" and not the actual PWA's name or short name
Maximiliano Firtman, iPhone 11, iPadOS and iOS 13 for PWAs and web development
The earliest bug report we could find is from 2020 but Maximiliano Firtman first wrote about it in his coverage of iOS 13, which was released the year before. We reached out to Firtman and he said he did try to bring this to the attention of the WebKit team after writing the article.
Apple, meanwhile, has marked the WebKit bug as INVALID (but were kind enough to create an internal ticket for it which was then ignored for more than 2 years):
I believe the issue is occurring outside of WebKit. Apple internal see rdar://54220296
Smoley, WebKit Bugzilla
It was fixed in one of the minor iOS 16.x updates (somewhere between 2022 and 2023).
2020: Safe-area-inset-bottom still set when keyboard appears
| WebKit bugs | 217754 |
|---|---|
| Reported: | 2020 |
| Fixed: | - |
| Released: | - |
2020: Support for background-attachment: local has suddenly completely disappeared
| WebKit bugs | 219324 |
|---|---|
| Reported: | 2020 |
| Fixed: | 2022 |
| Released: | 2022 |
2021: IntersectionObserver and ResizeObserver fire in incorrect order
| WebKit bugs | 245946 |
|---|---|
| Reported: | 2022 |
| Fixed: | 2023 |
| Released: | 2023 |
The linked ticket is from 2022, but I first ran into this issue in Feb 2021. I think this is how it shipped in Safari 13.1 (2020). I never filed a ticket because I found a ticket that seemed related (which is still not (completely) resolved btw): #196729
Roderick Gadellaa, for this blog
iOS 16.4 included the fix.
2021: Mousemove events fire when modifier keys are pressed, even if the mouse isn't moved
| WebKit bugs | - |
|---|---|
| Reported: | - |
| Fixed: | - |
| Released: | - |
Huh, this is an interesting one. Safari fires a mousemove event on keydown/up if the key is shift, ctrl, alt, cmd etc, even if the mouse hasn't actually moved.
Neither Chrome or Firefox do this. Safari doesn't do it for other keys.
Jake Archibald, Twitter
In Safari's defence, the MouseEvent objects have boolean properties for the state of those keys, so it's kinda sort-of reasonable to fire another event when that state changes.
But yeah, firing mousemove when the mouse didn't move feels weird.
Jake Archibald, Twitter
2021: Scrolling in home screen apps incorrectly latches to document
| WebKit bugs | 222654, 237961 |
|---|---|
| Reported: | 2021, 2022 |
| Fixed: | 2023 1 |
| Released: | 2023 2 |
As WebKit's Simon Fraser summarized:
UIKit has a bug where, if an ancestor scroll view is rubber banding, you have to wait for it to stop before you can scroll the inner scroll view (tracked internally).
Simon Fraser, WebKit BugZilla
This bug completely broke scrolling for a few seconds whenever the user overscrolled within any child element (including the one the user just scrolled).
1 Both tickets were never closed so we are not sure when this was fixed.
2 The best information we have is that the fix for installed web apps with viewport-fit cover landed in iOS 16.3, released on Jan 23rd, 2023.
2022: WebM Opus support is inconsistent in Safari
| WebKit bugs | 238546, 245428 |
|---|---|
| Reported: | 2022 |
| Fixed: | 2024 |
| Released: | 2024 |
On Safari 15.4 on iPadOS 15.4, WebM Opus playback is not detected with canPlayType(), does not play with <audio>, but it does actually work if passed to decodeAudioData.
Ashley Gullen, WebKit Bugzilla
[...] it's unclear if Apple are even working on it, with no clear indication about their intentions since I filed that issue around a year ago.
Ashley Gullen, Safari releases are development hell
2022: Installed web app with viewport-fit cover causes overscroll issues, breaks position fixed and -webkit-fill-available
| WebKit bugs | 237961, 254868 |
|---|---|
| Reported: | 2022, 2023 |
| Fixed: | - |
| Released: | - |
The overscroll issue was fixed in iOS 16.3, but the ticket was never updated (or assigned to anyone). The other issues that were mentioned in the ticket(s) have not been fixed as of this writing.
2022: Things break when you scroll-snap
| WebKit bugs | 245722, 251003, 255592, 255593, 272079 |
|---|---|
| Reported: | 2022 |
| Fixed: | - |
| Released: | - |
Setting scroll-snap on the :root element can apparently cause a lot of headaches, for example:
element.scrollIntoView()does not work when usingscroll-snap-type: y mandatoryon:rootin iOS when browser chrome is hidden.
Johannes Odland, WebKit Bugzilla
This particular bug was reported in Sept 2022 (iOS 16). The last comment reports it as still broken on iOS 18.1 (Nov 2024).
As of this writing:
- 245722: scrollIntoView() fails.
- 251003: Snaps to wrong snap point when using voiceover.
- 255592: Scroll to top gesture was broken.
- 255593: Refreshing was broken.
- 272079: Fragment links are broken.
2023: iPadOS: Viewport doesn't correctly restore after dismissing software keyboard for installed web apps
| WebKit bugs | 254861 |
|---|---|
| Reported: | 2023 |
| Fixed: | - |
| Released: | - |
2023: iPadOS: window loses focus when dismissing the keyboard, breaks Page Lifecycle API
| WebKit bugs | 254882 |
|---|---|
| Reported: | 2023 |
| Fixed: | - |
| Released: | - |
2024: Svh and lvh are incorrect on iOS in third party browsers
| WebKit bugs | 279998 |
|---|---|
| Reported: | 2024 |
| Fixed: | - |
| Released: | - |
Update October 1, 2024:
It looks like this issue is caused by how Chrome and Firefox implement the WebView and not by Safari or WebKit.
2024: Content of content-visibility: auto should still be findable
| WebKit bugs | 283846 |
|---|---|
| Reported: | 2024 |
| Fixed: | - |
| Released: | - |
Content skipped with
content-visibility: autoshould still be findable with find-in-page features and in Safari it’s not.
Nathan Knowler, WebKit Bugzilla
Did we miss anything?
Please reach out if you think we missed a bug that suddenly broke your website and we'll consider adding it to the list. Feedback is also very welcome. If you run into any inaccuracies, mistakes, etcetera, just send an email and we'll fix it.
inbox+webventures at rejh dot nl
Updates
The following changes were made to this post since it was published:
January 30, 2025
- Update: 2024: No close of popover with click/touch on backdrop in Safari iOS and iPadOS is fixed in iOS 18.3! 💃
January 27, 2025
November 25, 2024
- New: 2019: Safari's Beacon API problems
- New: 2022: Things break when you scroll-snap
- New: 2024: Camera doesn't start in PWA
November 4, 2024
- Update: 2016: <body /> with overflow:hidden CSS is scrollable on iOS - Adobe's
usePreventScrollhook
October 2, 2024
October 1, 2024
- New: 2020: IndexedDB Index Corruption after upgrade from iOS 13 to iOS 14
- New: 2024: No close of popover with click/touch on backdrop in Safari iOS and iPadOS
- Update: 2024: Svh and lvh are incorrect on iOS in third party browsers is not caused by Safari or WebKit.
September 27, 2024
September 26, 2024
- New: 2019: IndexedDB: An internal error was encountered in the Indexed Database server
- New: 2019: IndexedDB: on-going IDBTransaction is not active any more after process is suspended
- New: 2024: IndexedDB failing with "UnknownError: Connection to Indexed Database server lost."
- Fix: The Media PWAs chapter was incorrectly updated to say that these types of web apps were only fully functional for 58% of the last 5 years, that should have been 42% (broken for 35 of 60 months) after all 🙃.
September 25, 2024
- Edit: The Before we get started... chapter has been edited to better explain the context of this post.
- Edit: The Did we miss anything chapter is now at the bottom and accessible via the TOC (on desktop).
Fix: The Media PWAs chapter incorrectly stated that these types of web apps were only fully functional for 42% of the last 5 years, that should have been 58% (35 of 60 months).
September 24, 2024
- New: 2020: Add Fullscreen API to iOS (& display fullscreen)
- New: 2021: Safari shipped blob.stream(), crashes with a NULL pointer exception
- Thanks: Open Web Advocacy
Thanks!
- Alex Russell for help in drafting and edits 💖
- Open Web Advocacy for their tireless work to bring browser competition to iOS (and everywhere else).
References
- "PouchDB 3.0.6: Safari Madness", 2014
- "IndexedDB on iOS 8 - Broken Bad", 2014
- "Safari is the new IE", 2015
- "Safari is the new IE 2: Revenge of the Linkbait"
- "Safari is the new Internet Explorer", 2018
- "Bad Apple Safari update breaks IndexedDB JavaScript API, upsets web apps", 2021
- "Safari isn't protecting the web, it's killing it", 2021
- "Progress Delayed Is Progress Denied", 2021
- "Safari releases are development hell", 2023